· 4 min read
Bilolok

In my wife’s local language from south-east Malekula bilolok means kava; which gives the tagline of the project “it means kava” a fun double meaning.
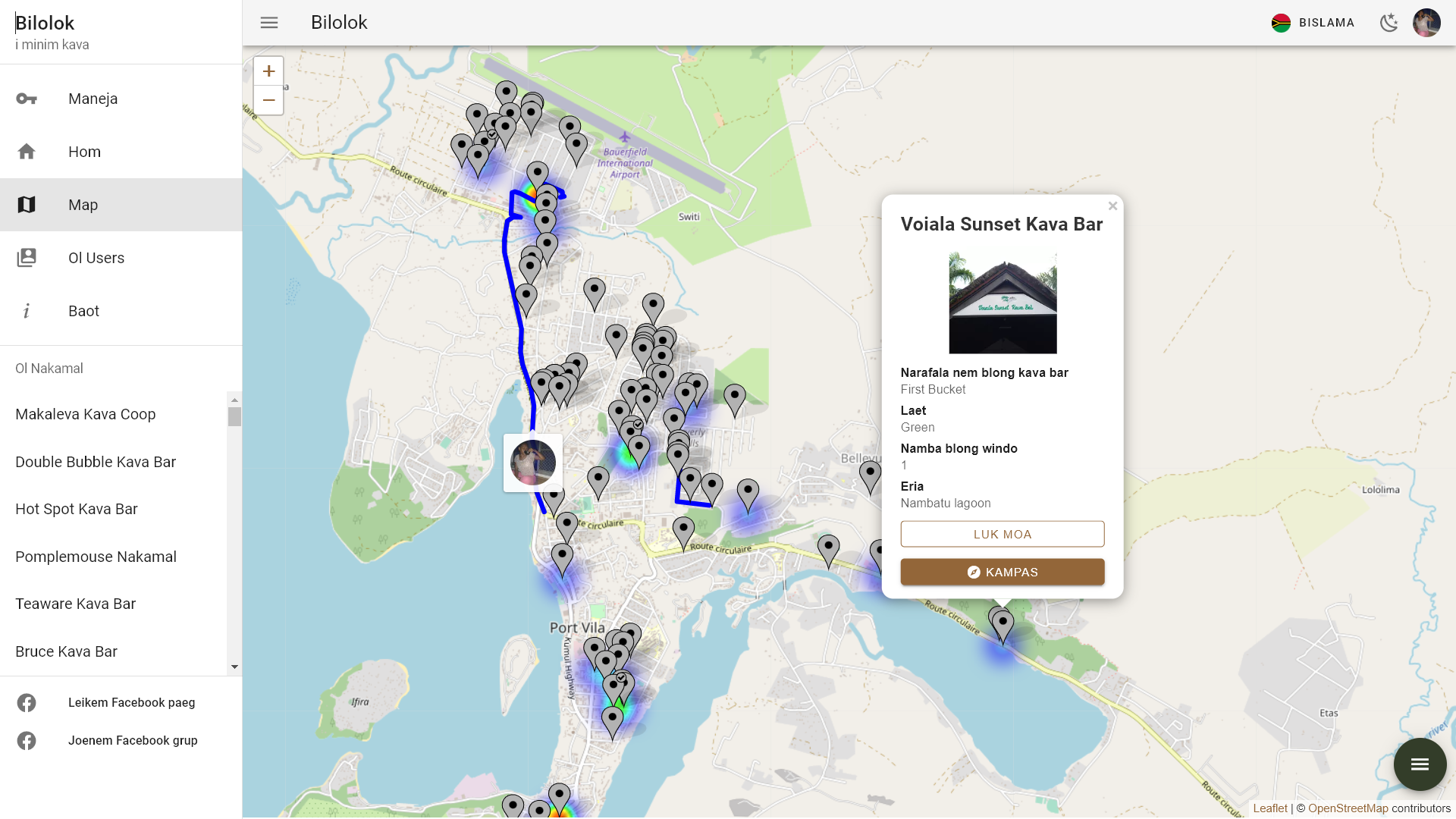
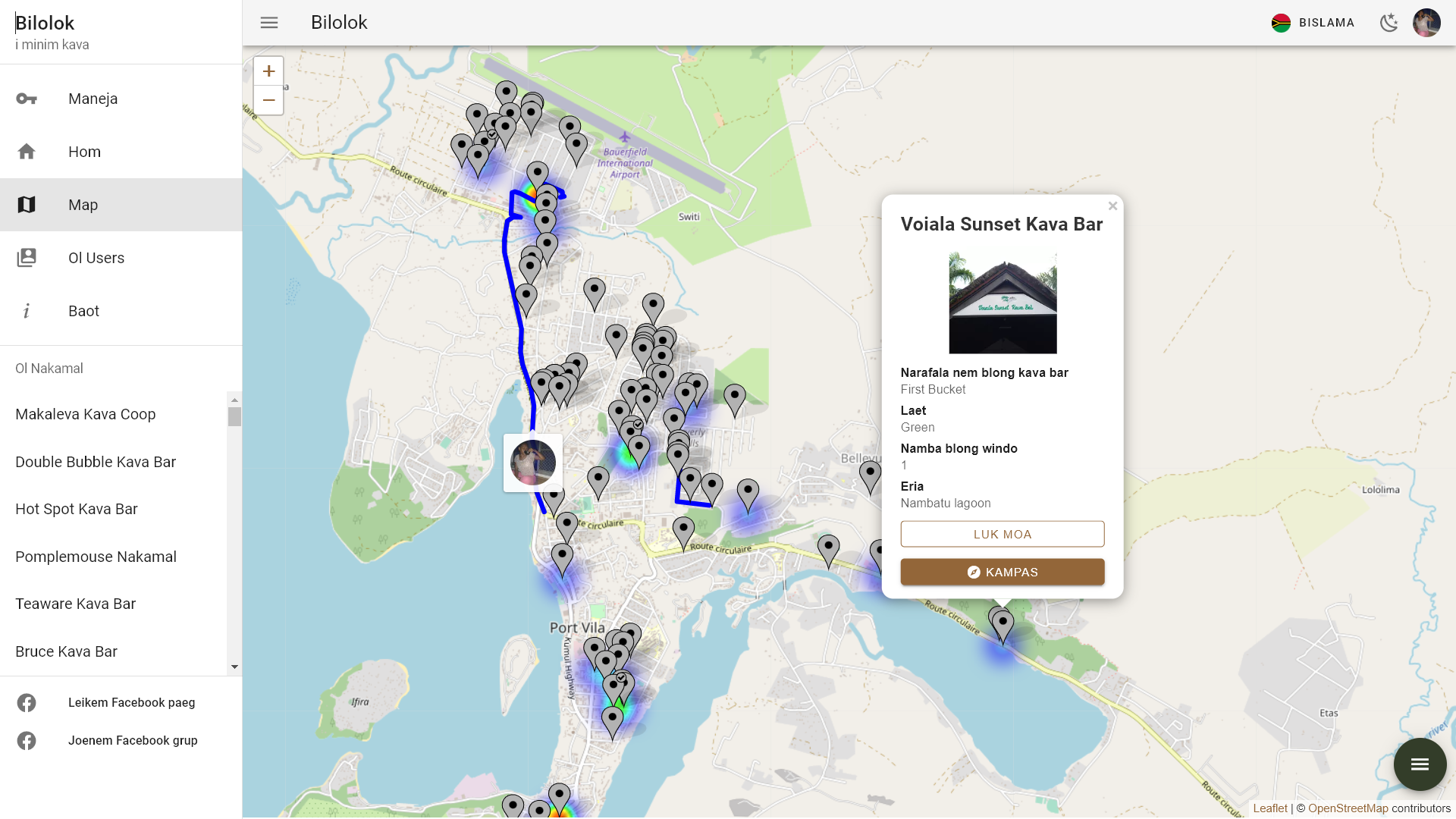
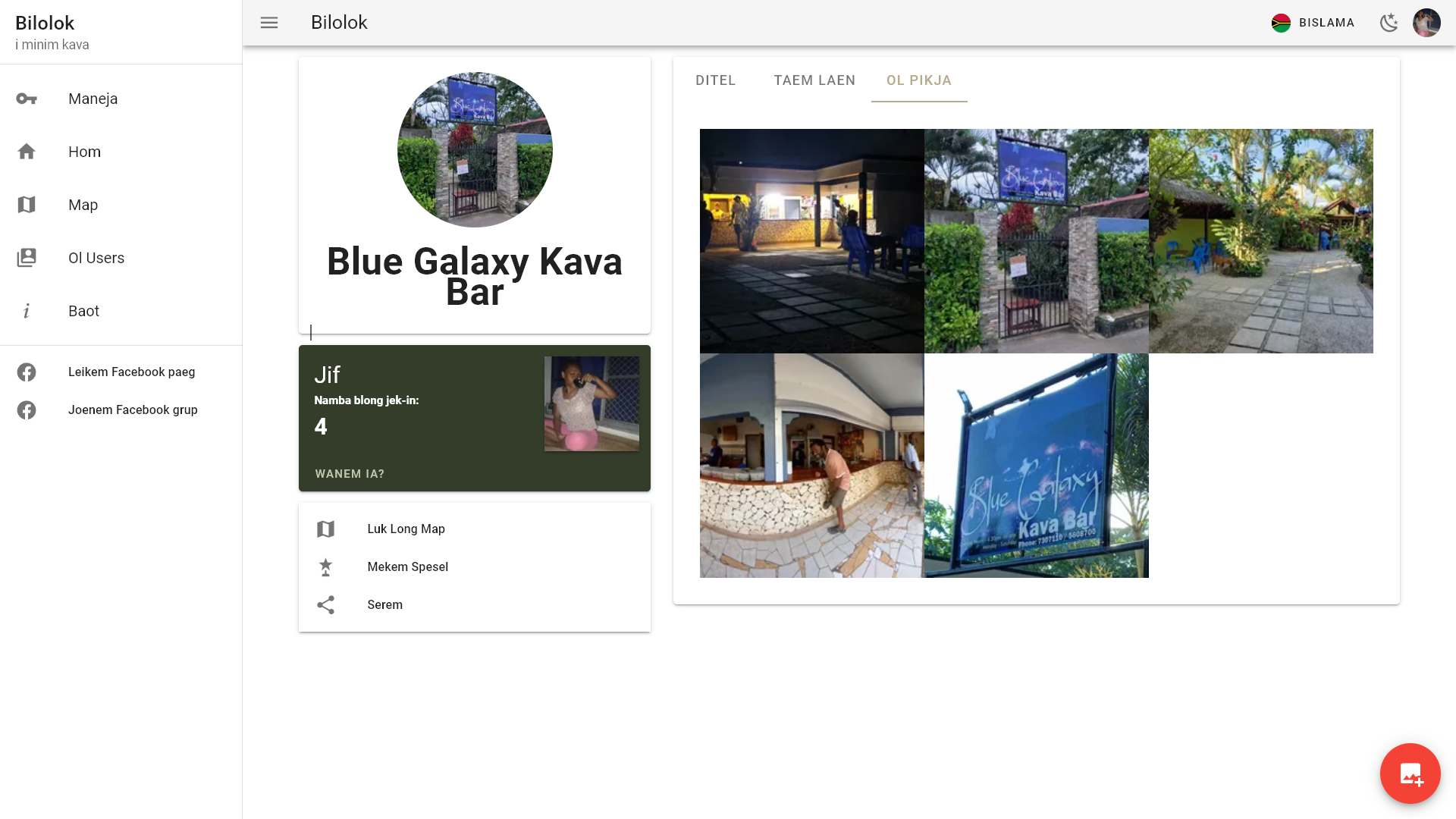
I wanted an app that focused on a map view of the kava bars since I wanted the app to be a tool to help people explore and know what is around them in the real world.

But as development continued I ended up adding more social features until it became a semi-Foursquare inspired app.
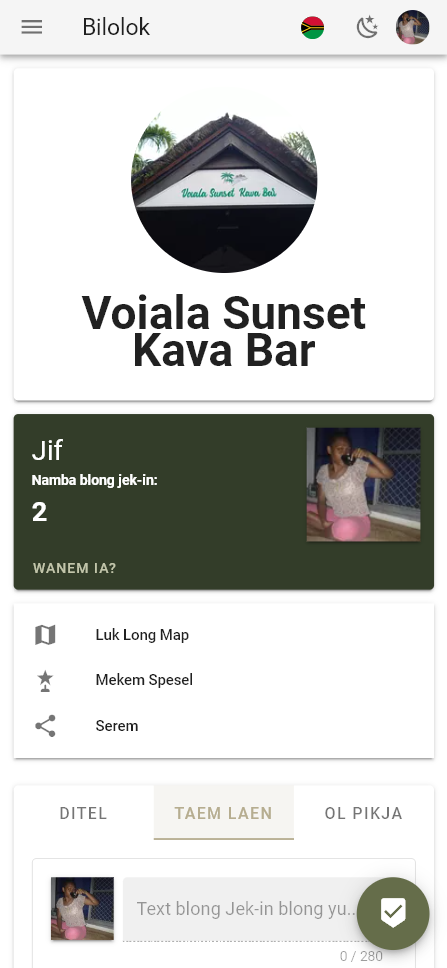
Of course users check-in to kava bars they visit. So they can become the “chief” of the kava bar if they have the most check-ins in the last 30 days.


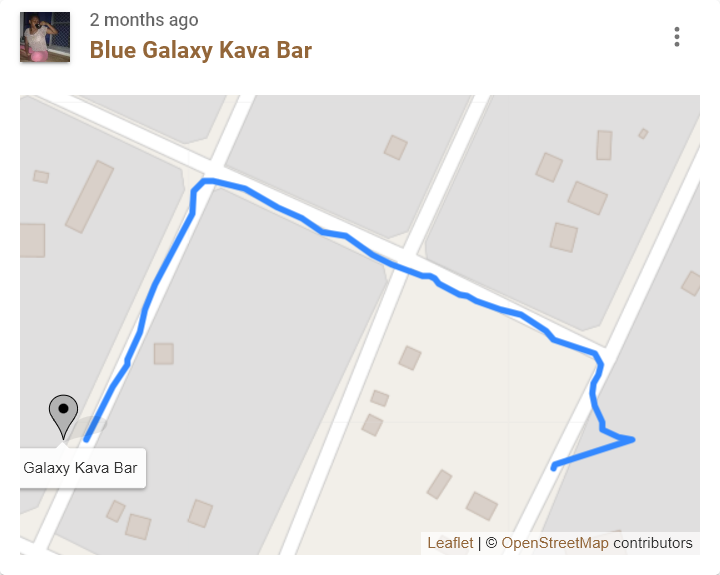
Since the map was so important to the app in my early iteration I decided to play around with the web browsers location API so I could point users towards the kava bar they selected and record the path they took to get there.

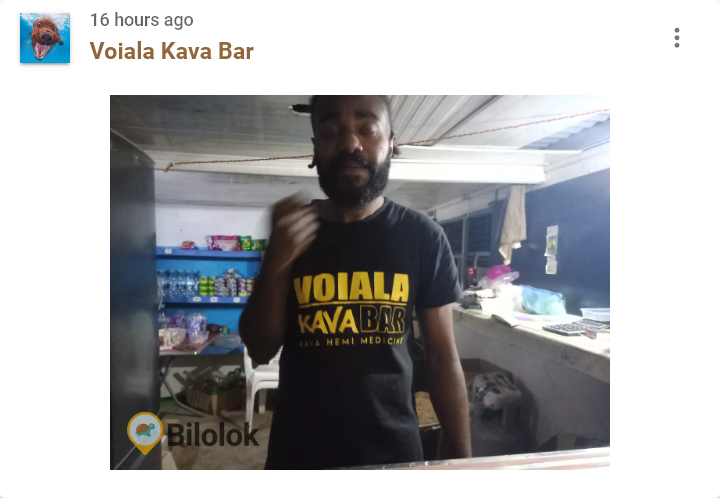
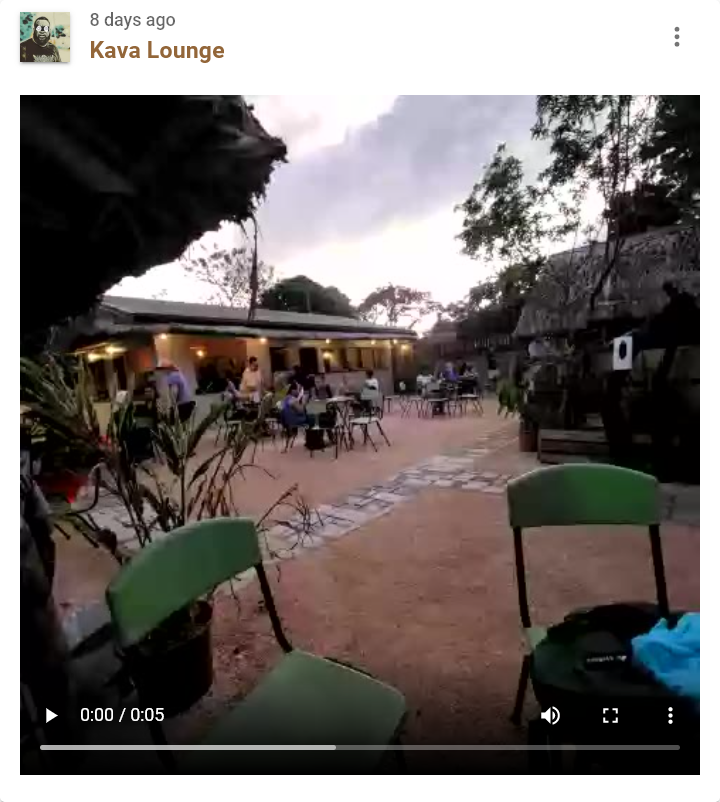
Most recently, I decided to see how easy it would be to use the web browsers camera API so I ended up with user uploaded videos on the app.

Frontend
A Vue.js application using Vuetify and heavily leaning on Leaflet for the map interface. It also uses Workbox for the service worker to add PWA features to give native-like capabilities to the web app.
We are using Vue2 at this point since Vue3 was only introduced soon before starting this project and packages I wanted to use were not ready for the migration either. But, when Vuetify, Vue-Leaflet, and a few others are stable on Vue3 this project should upgrade for the improvements to bundle size and speed. Plus the upgrade to Vite will be welcomed.

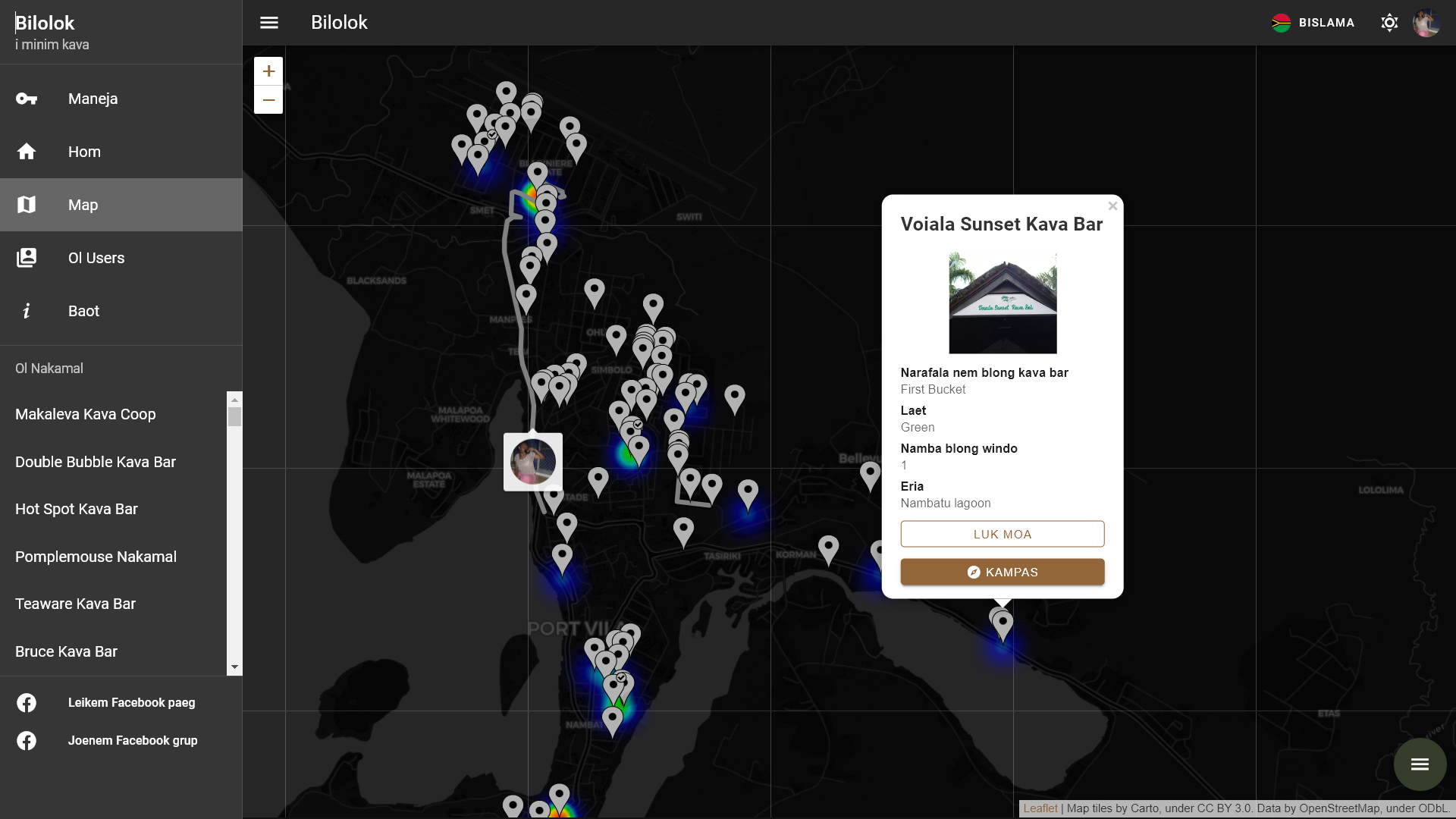
Map
Leaflet is a great mobile-friendly interative map library for most use-cases such as ours.

The only downside of leaflet for our use-case is the use raster tiles and no native support of vector tiles. Raster tiles do require more bandwidth but require less processing power to render. Since many users have mid level or low level devices and since I would be caching I figured that was a trade-off I could handle.
Map Alternatives
OpenLayers and MapBox are two alternatives to Leaflet that support vector tiles. I did build a simplified version with each but the extra complexity for me to learn a new framework when I just wanted to get something deployed meant I stayed with Leaflet. I would try OpenLayers again once I feel the value of more customization and vector tiles is worth the effort.
PWA Features
Progressive Web App features allow for the Vue.js frontend to use several browser/device APIs that make the web application behave more like a native mobile application.
- Available for download on Google Play Store
- Add to Home screen from browser
- Geolocation
- Push Notifications
- Sharing
- Offline accessible and delayed
POSTrequests until network returns
Originally, I wanted to explore using PWA features for the offline capabilities since network coverage in Vanuatu is poor and data usage is expensive. But over time I just kept adding more PWA features to familarize myself with them and see what could be built.
Data Store
…
Backend API
The API is built with FastAPI and in the hopes to simplify development I decided to try out a few FastAPI specific packages:
- FastAPI-Users
- FastAPI-CRUDRouter
- FastAPI-Mail
The database is Postgres and I interact with it via the latest 2.0 version of SQLAlchemy which supports async just like FastAPI. Does it really need to be async, probably not but I’ll just go with the trend and be familiar with it.
Resumable Uploads
Tus is an open protocol for resumable file uploads. I wanted to implement the tus protocol to be resilient against network unreliability which is a persistent issue here.
On the frontend I use Uppy to handle the tus protocol and provide a great drag and drop target for files and the option for more plugins that allow uploading images from the user’s Instagram or other social networks.

Image CDN
Thumbor is an open source project for on demand image resizing, cropping and filters. I like that once its up and running I only have to manage the original image uploads and let it handle the rest. I just have to specify the size of image I want when calling for the image.
But to prevent misuse it is best to add HMAC. This way only the sizes you specify will be generated and only the images you specify will populate the image cache.
In the docker deployment we run a Nginx proxy infront of the thumbor instance so thumbor will not save any files but lets Nginx cache the images.
- vue
- python
- fastapi
- leaflet


